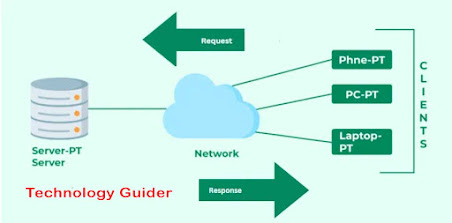
The Client-server model is a distributed application structure that partitions tasks or workloads between the providers of a resource or service, called servers, and service requesters called clients. In the client-server architecture, when the client computer sends a request for data to the server through the internet, the server accepts the requested process and delivers the data packets requested back to the client. Clients do not share any of their resources. Examples of the Client-Server Model are Email, World Wide Web, etc.
How Does the Client-Server Model Work?
In this article, we are going to take a dive into the Client-Server model and have a look at how the Internet works via, web browsers. This article will help us have a solid WEB foundation and help us easily work with WEB technologies.
- Client: When we say the word Client, it means to talk of a person or an organization using a particular service. Similarly in the digital world, a Client is a computer (Host) i.e. capable of receiving information or using a specific service from the service providers (Servers).
- Servers: Similarly, when we talk about the word Servers, It means a person or medium that serves something. Similarly in this digital world, a Server is a remote computer that provides information (data) or access to particular services.
So, it is the Client requesting something and the Server serving it as long as it is in the database.
How does the Browser interact with the Servers?
- The user enters the URL(Uniform Resource Locator) of the website or file. The Browser then requests the DNS(DOMAIN NAME SYSTEM) Server.
- DNS Server lookup for the address of the WEB Server.
- The DNS Server responds with the IP address of the WEB Server.
- The Browser sends over an HTTP/HTTPS request to the WEB Server’s IP (provided by the DNS server).
- The Server sends over the necessary files for the website.
- The Browser then renders the files and the website is displayed. This rendering is done with the help of a DOM (Document Object Model) interpreter, CSS interpreter, and JS Engine collectively known as the JIT or (Just in Time) Compilers.

Client Server Request and Response
Advantages of the Client-Server Model
- Centralized system with all data in a single place.
- Cost efficiency requires less maintenance cost and Data recovery is possible.
- The capacity of the Client and Servers can be changed separately.
Disadvantages of Client-Server Model
- Clients are prone to viruses, Trojans, and worms if present in the Server or uploaded into the Server.
- Servers are prone to Denial of Service (DOS) attacks.
- Data packets may be spoofed or modified during transmission.
- Phishing or capturing the user's login credentials or other useful information are common and MITM(Man in the Middle) attacks are common.
Conclusion
The client-server architecture consolidates resources on servers for greater control and security, allows for flexible client options, and relies on a robust network for scalability and efficiency. While there are cost implications, the client-server model remains fundamental and has been shaped by trends such as cloud computing.
===========================================================
"This Content Sponsored by Buymote Shopping app
BuyMote E-Shopping Application is One of the Online Shopping App
Now Available on Play Store & App Store (Buymote E-Shopping)
Click Below Link and Install Application: https://buymote.shop/links/0f5993744a9213079a6b53e8
Sponsor Content: #buymote #buymoteeshopping #buymoteonline #buymoteshopping #buymoteapplication"
============================================================================



No comments:
Post a Comment